APP中一定不可或缺的元件就是列表,幾乎所有APP都會用到,像是顯示資料,在iOS中這個元件就叫做Tableview。
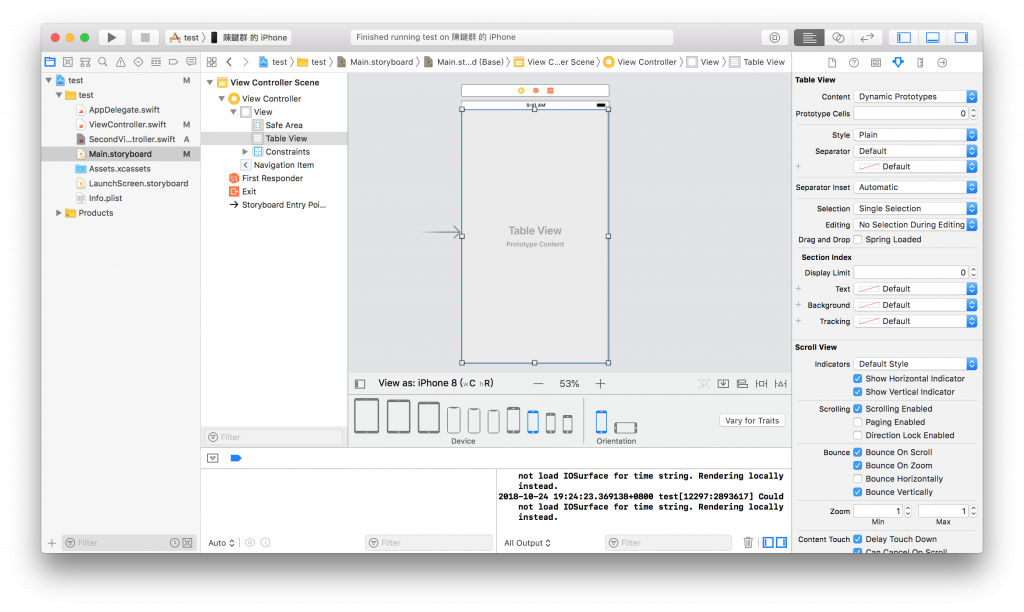
要使用Tableview,首先先在Storyboard中將Tableview元件拉至畫面中,先簡單設個約束對齊全螢幕。
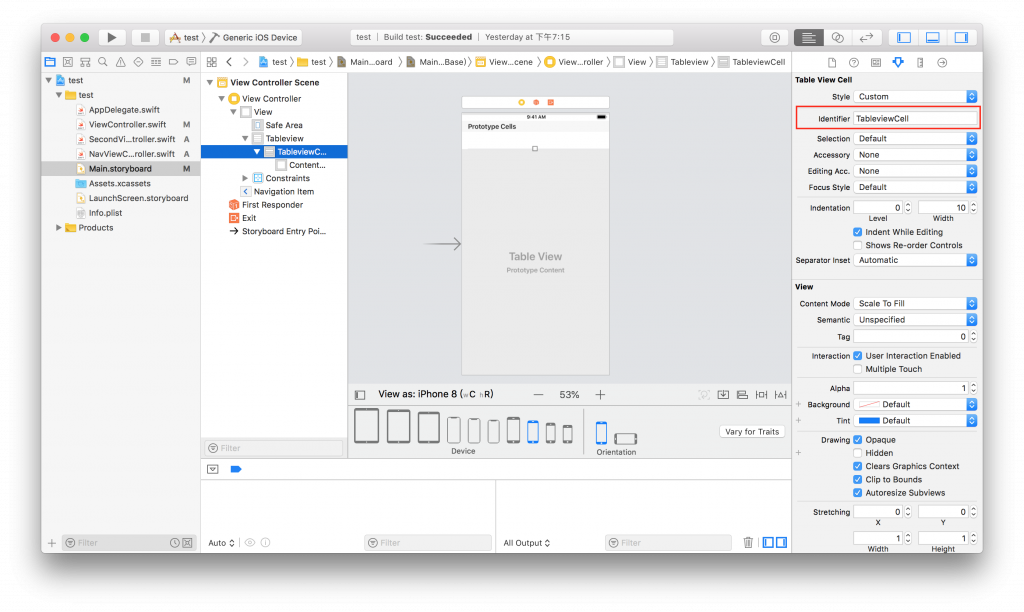
接著再拉一個TableviewCell元件到Tableview中並在右邊工具列的地方設定Cell的identifier。
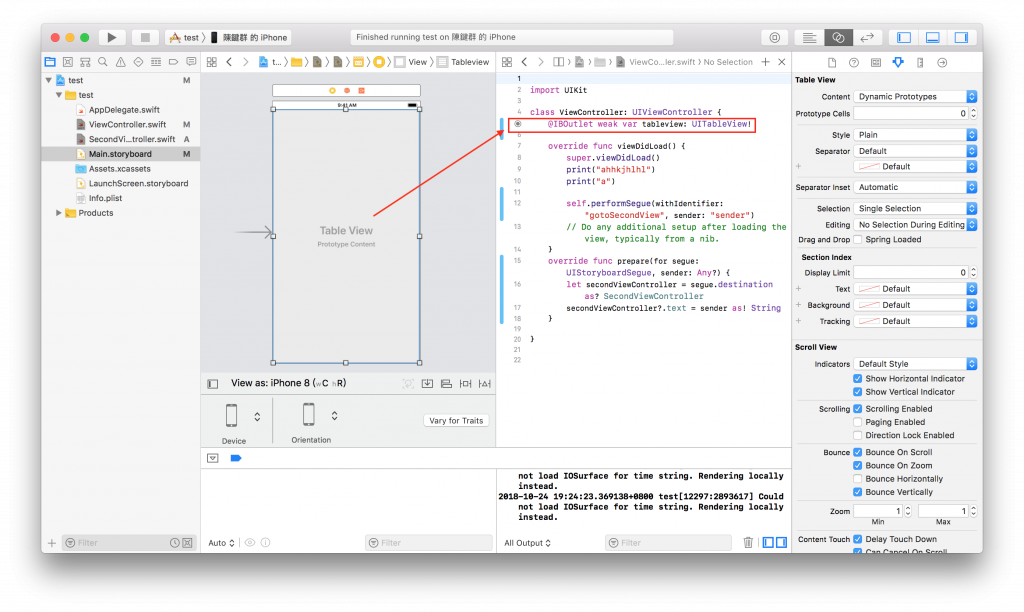
接著切出兩個畫面,按住control鍵再用滑鼠將元件拖曳至程式碼中做關聯,之後就能在程式碼中呼叫此元件了!
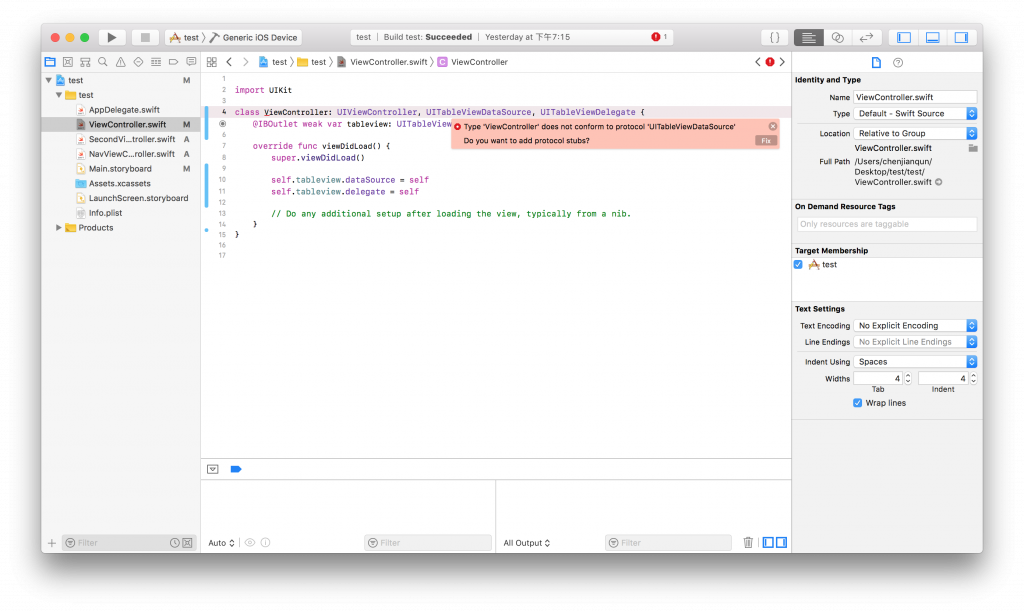
接下來在Viewcontroller中加上UITableViewDelegate、UITableViewDataSource必須要遵照這兩個協定。
接著必須指派DataSource及Delegate的委任對象,因此在該ViewController中的viewDidLoad方法中加入
self.tableview.dataSource = self
self.tableview.delegate = self
但到這邊會發生一個Error,如下圖
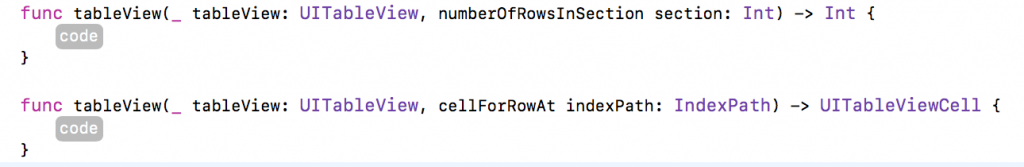
這是因為我們有為Viewcontroller中加上UITableViewDelegate、UITableViewDataSource這兩個協定了,但尚未實作他們所制定的Method,這時候只要按下fix後便會自動出現以下這兩個必要實作的Method。

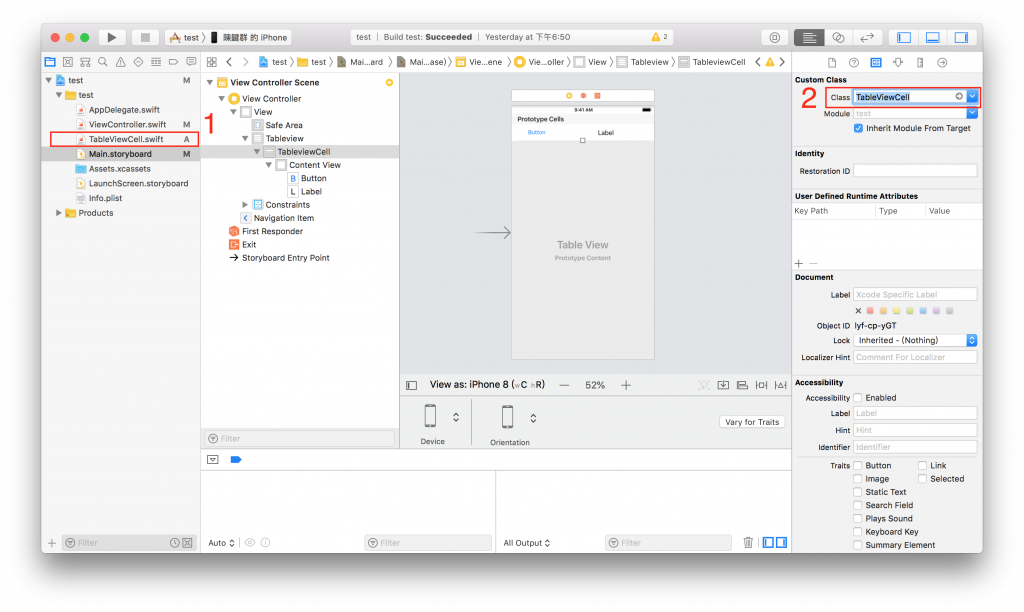
1.先在Storyboard中將TableviewCell元件拉至Tableview,接著在TableViewCell中放入自己想要的元件。
2.接著創建一個新的TableViewCell檔案,並將其與Storyboard中的元件做連結。
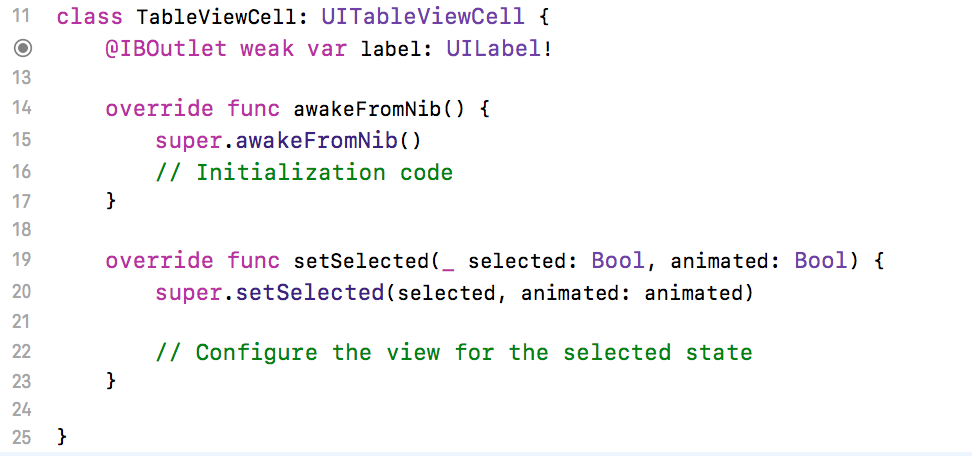
3.接著將TableViewCell中的元件拉進TableViewCell程式碼中。
4.最後在cellForRow這個method中加入以下程式碼就完成了!
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell:TableViewCell = tableView.dequeueReusableCell(withIdentifier: "TableviewCell", for: indexPath) as! TableViewCell
cell.label.text = "\(indexPath.row)"
return cell
}
今天就先介紹到這邊,明天再繼續介紹另一種客製化Cell的方式,利用xib。
